This tutorial will teach you crud application using angularjs node js mongodb.node js mongodb crud along with angular is famous full stack development in the future because very easy step make restful api we will start from the node js angular install process to make the restfulapi project along with video tutorial so you easy to learn it i attached …
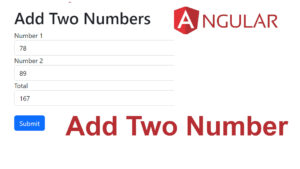
Angular 16 Node js MongoDB Crud App