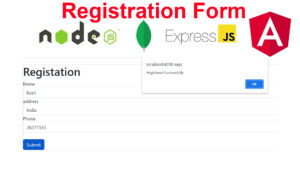
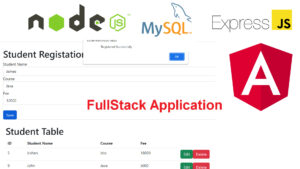
This article explain how to make a Inventory Management App in Angular.this app explain the complete module of the Inventory sales management system in Angular.if want to make a point of sales system in Angular this is right place where you will able to learn Install the Angular $ npm create vite@latest Paste the Following code inside the app.component.html <div …
Inventory Management System Angular Step by Step