This tutorial will teach you how to do the full stack development application using Django with Vue.js that are CREATE, RETIEVE, UPDATE and DELETE and SEARCH using mysql Database. The INSERT, SELECT, UPDATE and DELETE statements can be used in any database system, because this is support by all relational database systems.Django is world best Python Framework for developing the webapplications.



Let Learn How to Make the System Step by Step
Install the Django
pip install django==3.2
After install Django lets create the django Project
Create Django Project
django-admin startproject SchoolProject .
Lets Run the Project Using Following Command
python manage.py runserver
Now you can see the welcome page of django.
After that lets configure the database mysql.
Lets Install Mysql
pip install pymysql
After that lets Upgrade the Version
pip install pymysql --upgrade
After that go to mysql database i used in this example xampp server. and create the database kms.
Lets Create the Virtual Environment type the following command
python -m venv Env
after run the command there is a folder created which name is Env.inside the Env folder there is file which is created Scripts. lets go inside the folder type the following command
cd Env\Scripts
then need to activated so type the following command
activate
Now you can see the Virtual Environment is activated successfully. then type the following command. come to backward
cd ../..
now you in the Virtual Environment lets install the Django again
pip install django==3.2
After that will create the App which name is StudentApp
python manage.py startapp StudentApp
StudentApp we have to added in to the setting.py
'StudentApp.apps.StudentappConfig'
After that Create the Model
models.py
from django.db import models
class Student(models.Model):
name = models.CharField(max_length = 255)
address = models.CharField(max_length = 255)
fee = models.IntegerField()
Install the CORS
pip install django-cors-headers
Install the Rest Framework
pip install djangorestframework
Add the dependencies in to the settings.py inside the INSTALLED_APPS
'corsheaders', 'rest_framework', 'StudentApp.apps.StudentappConfig'
'corsheaders.middleware.CorsMiddleware',
in to the settings.py you have add CORS_ORIGIN Setting make both as true
CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_ALL_HEADERS=True
Angular Connected Port
CORS_ALLOWED_ORIGINS = [
'http://localhost:4200',
]After that select StudentApp Folder inside the create the file serializers.py
serializers.py
from rest_framework import serializers
from StudentApp.models import Student
class StudentSerializer(serializers.ModelSerializer):
class Meta:
model = Student
fields = '__all__'
After that lets Configure the Mysql Database into our Django Project
Install the database Url type by the following command
pip install dj-database-url
After that Install the mysqlclient
pip install mysqlclient
After that Configure the database connection on settings.py
settings.py
import dj_database_url
DATABASES['default'] = dj_database_url.parse('mysql://root@localhost/kms')
After that run the migration command
python manage.py makemigrations
After done successfully. then type following command
python manage.py migrate
then you can see you database table has been created.
After that open views.py for generating views
views.py paste the code
from django.views.decorators.csrf import csrf_exempt
from rest_framework.parsers import JSONParser
from django.http.response import JsonResponse
from StudentApp.serializers import StudentSerializer
from StudentApp.models import Student
@csrf_exempt
def studentApi(request,id=0):
if request.method=='GET':
student = Student.objects.all()
student_serializer=StudentSerializer(student,many=True)
return JsonResponse(student_serializer.data,safe=False)
elif request.method=='POST':
student_data=JSONParser().parse(request)
student_serializer=StudentSerializer(data=student_data)
if student_serializer.is_valid():
student_serializer.save()
return JsonResponse("Added Successfully",safe=False)
return JsonResponse("Failed to Add",safe=False)
elif request.method=='PUT':
student_data=JSONParser().parse(request)
student=Student.objects.get(id=id)
student_serializer=StudentSerializer(student,data=student_data)
if student_serializer.is_valid():
student_serializer.save()
return JsonResponse("Updated Successfully",safe=False)
return JsonResponse("Failed to Update")
elif request.method=='DELETE':
student=Student.objects.get(id=id)
student.delete()
return JsonResponse("Deleted Successfully",safe=False)
Manage the Urls
Urls.py paste the code
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from StudentApp import views
urlpatterns = [
url(r'^student$',views.studentApi),
url(r'^student$',views.studentApi),
url(r'^student/([0-9]+)$',views.studentApi),
path('admin/', admin.site.urls),
]
Run the Project
python manage.py runserver
Vue.js
Vue.js is a front-end application we have already created the folder front end inside the folder open the command prompt and type the commands.
Install Vue.js CLI
npm install -g vue-cli
After installed successfully create the vue.js project using following command
vue init webpack frontend
After Project has been created open the project on vs code editor
Create the New Components Student.vue
Student.vue
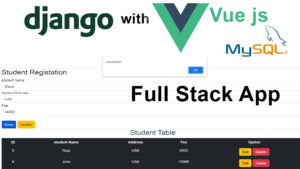
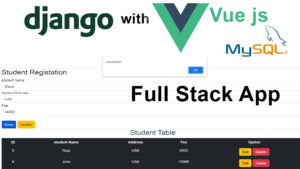
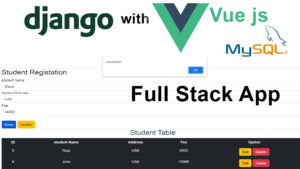
In this component i have created the crud operation.
Add records
View records
Update records
Delete records
<template>
<div class="container mt-4">
<div class="card" align="left">
<h2>Student Registation</h2>
<form>
<div class="form-group">
<label>student name</label>
<input type="text" v-model="student.name" class="form-control" placeholder="Enter Student name">
</div>
<div class="form-group">
<label>student Address</label>
<input type="text" v-model="student.address" class="form-control" placeholder="Enter Student Address">
</div>
<div class="form-group">
<label>Fee</label>
<input type="text" v-model="student.fee" class="form-control" placeholder="Enter Student Fee">
</div>
</br>
<button type="submit" class="btn btn-primary" @click="saveData()">Save</button>
<button type="submit" class="btn btn-warning" @click="updateData()">Update</button>
</form>
</div>
<h2>Student Table</h2>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">student Name</th>
<th scope="col">Address</th>
<th scope="col">Mobile</th>
<th scope="col">Option</th>
</tr>
</thead>
<tbody>
<tr v-for="student in result" v-bind:key="student.id">
<td>{{ student.id }}</td>
<td>{{ student.name }}</td>
<td>{{ student.address }}</td>
<td>{{ student.fee }}</td>
<td>
<button type="button" class="btn btn-warning" @click="edit(student)">Edit</button>
<button type="button" class="btn btn-danger" @click="remove(student)">Delete</button>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import Vue from 'vue';
import axios from 'axios';
Vue.use(axios)
export default {
name: 'Student',
data () {
return {
result: {},
student:{
id: '',
name: '',
address: '',
fee: ''
}
}
},
created() {
this.studentLoad();
},
mounted() {
console.log("mounted() called.......");
},
methods: {
studentLoad()
{
var page = "http://127.0.0.1:8000/student";
axios.get(page)
.then(
({data})=>{
console.log(data);
this.result = data;
}
);
},
saveData()
{
axios.post("http://127.0.0.1:8000/student", this.student)
.then(
({data})=>{
alert("saveddddd");
this.studentLoad();
this.student.name = '';
this.student.address = '',
this.student.fee= ''
this.id = ''
}
)
},
edit(student)
{
this.student = student;
},
updateData()
{
var editrecords = 'http://127.0.0.1:8000/student/'+ this.student.id;
axios.put(editrecords, this.student)
.then(
({data})=>{
this.student.name = '';
this.student.address = '',
this.student.fee = ''
this.id = ''
alert("Updated!!!");
this.studentLoad();
}
);
},
remove(student){
var url = `http://127.0.0.1:8000/student/${student.id}`;
// var url = 'http://127.0.0.1:8000/api/delete/'+ student.id;
axios.delete(url);
alert("Deleteddd");
this.studentLoad();
}
}
}
</script>Install Axios
npm install --save axios vue-axios
Router
open the src folder inside the folder has folder routes folder inside the folder has file
index.js .here i am going to link the new component Router.
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Student from '@/components/Student'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Student',
component: Student
}
]
})
I have attached the video link below. which will do this tutorials step by step.