This tutorial will teach you to calculating the employee salary calculation using Android Studio.android studio projects are easy for developing.This type of android studio projects is so imponent those who want to be good android studio developer. this is the right where you learn android studio projects examples.
Features of the Project
Input the employee name and the basic salary calculate and display the netsalary using following condition
- if the basic salary is more than 50000 then include 10% tax.
- if the basic salary is more than 30000 then include 5% tax.
- otherwise no tax.



Design the UI Design
Android studio folder structure there is folder which is res this is the folder will help us to make a UI Design of the App.inside res folder you can see the layout folder if you expand the layout folder there is a file
activity_main.xml
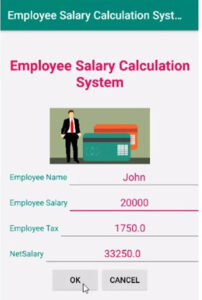
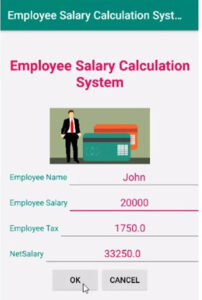
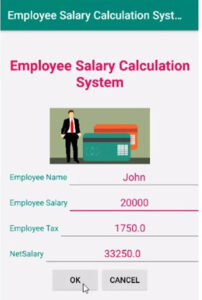
in this file we will design App Layout i have design the registration UI design below.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:gravity="center"
android:text="@string/emptitle"
android:textSize="25sp"
android:textStyle="bold"
android:textColor="@color/colorAccent"
/>
<ImageView
android:layout_width="200sp"
android:layout_height="100sp"
android:gravity="center"
android:src="@drawable/payroll"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20sp"
android:text="@string/empname"
android:textColor="@color/colorPrimary"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/empname"
android:textColor="@color/colorAccent"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20sp"
android:text="@string/empsalary"
android:textColor="@color/colorPrimary"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/empsal"
android:textColor="@color/colorAccent"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20sp"
android:text="@string/emptax"
android:textColor="@color/colorPrimary"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/emptax"
android:textColor="@color/colorAccent"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20sp"
android:text="@string/netsal"
android:textColor="@color/colorPrimary"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/netsal"
android:textColor="@color/colorAccent"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancel" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
Inside the Value Folder we have to Make the App Style.
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>
strings.xml
<resources>
<string name="app_name">Employee Salary Calculation System</string>
<string name="emptitle">Employee Salary Calculation System</string>
<string name="empname">Employee Name</string>
<string name="empsalary">Employee Salary</string>
<string name="emptax">Employee Tax</string>
<string name="netsal">NetSalary</string>
<string name="ok">Ok</string>
<string name="cancel">Cancel</string>
</resources>
Styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
MainActitity.java
package com.example.kobinath.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
EditText ed1,ed2,ed3,ed4;
Button btn1,btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = findViewById(R.id.empsal);
ed2 = findViewById(R.id.emptax);
ed3 = findViewById(R.id.netsal);
ed4 = findViewById(R.id.empname);
btn1 = findViewById(R.id.btn1);
btn2 = findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ed1.setText("");
ed2.setText("");
ed3.setText("");
ed4.setText("");
ed4.requestFocus();
}
});
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
double salary = Double.parseDouble(ed1.getText().toString());
double tax;
if(salary > 50000)
{
tax = salary * 10/100;
}
else if(salary > 30000)
{
tax = salary * 5/100;
}
else
{
tax = 0;
}
ed2.setText(String.valueOf(tax));
double netsal = salary - tax;
ed3.setText(String.valueOf(netsal));
}
});
}
}