In this tutorial will teach you how to make a registration form design in android studio step by step. This tutorial will help you learn android UI and and Toast message displayed.



Design the UI Design
Android studio folder structure there is folder which is res this is the folder will help us to make a UI Design of the App.inside res folder you can see the layout folder if you expand the layout folder there is a file
activity_main.xml
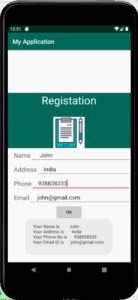
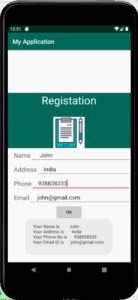
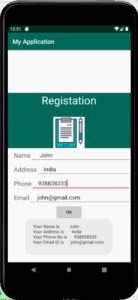
in this file we will design App Layout i have design the registration UI design below.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:background="@color/colorPrimary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:gravity="center"
android:text="@string/title"
android:textSize="35dp"
android:textColor="@color/colorwhite"
/>
<ImageView
android:layout_width="100sp"
android:layout_height="100sp"
android:src="@drawable/reg"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="@string/name"
android:textSize="20dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/name"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="@string/address"
android:textSize="20dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/address"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="@string/phone"
android:textSize="20dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/phone"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="@string/email"
android:textSize="20dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/email"
/>
</LinearLayout>
<Button
android:id="@+id/btnk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btnok"
/>
</LinearLayout>
</LinearLayout>MainActivity
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
EditText ed1,ed2,ed3,ed4;
Button btnOk;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = findViewById(R.id.name);
ed2 = findViewById(R.id.address);
ed3 = findViewById(R.id.phone);
ed4 = findViewById(R.id.email);
btnOk = findViewById(R.id.btnk);
btnOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = ed1.getText().toString();
String address = ed2.getText().toString();
String phone = ed3.getText().toString();
String email = ed4.getText().toString();
String txt = "Your Name is " + "\t" + name + "\n" +
"Your Address is " + "\t" + address + "\n" +
"Your Phone No is " + "\t" + phone + "\n" +
"Your Email ID is " + "\t" + email + "\n";
Toast.makeText(MainActivity.this,txt.toString(),Toast.LENGTH_LONG).show();
}
});
}
}i have attached the video link below. which will do this tutorials step by step.