In this tutorial will teach crud with Laravel framework. Laravel 10 CRUD Application we will cover about Create, Read, Update, and Delete and View crud operation in Laravel. Laravel is world best famous PHP framework.it has various features. Laravel is a MVC architecture. crud using Laravel example I will show in the simple way to make eloquent Laravel crud application. Here is the best place where learn Laravel 10.laravel php used to create the web application very easy to create and hosting the application
I attached Laravel 10 eloquent crud example demo below screenshot.
What is crud in Laravel
CRUD stands for Create, Read, Update, and Delete which used to performed the database operations.
Before get Start Course we need these requirements in order to install Laravel 10.
- php version must be atleast 8.1
- composer version must be latest one



Lets do the Crud Step by Step Laravel 10 From Scratch
First Step
In computer create the folder Laravel Projects. And open the folder. and type the address bar on cmd



A Step-by-Step Guide to Installing Laravel 10
Create the new project which name is studentcrud-app.type by following command to create the Laravel project.
composer create-project laravel/laravel studentcrud-app
I attached the screen shot image below as you can see how to run the command on the command prompt window.



After Type the Command you have to wait until the project installation get finish. After Finished it.let’s do the setup on database.
Database setup
Create the Database on xampp. which name is dbschool
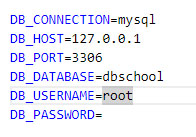
After created the database.Do the database configuration on .env file which is reside on the Laravel folder structure.
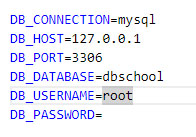
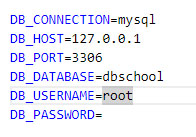
Change .env File
Do the database configuration on .env File for username, password and DB Name



After that run the project.
Laravel Project Source Codes download here
Run the Project
Run the Application using following command
php artisan serve
After that run check the application the welcome screen of Laravel framework look like this.



Create Migrations
In Laravel create the table called as Migration
Run the command to create the Migration
php artisan make:migration create_students_table
After that you can check the inside database folder migrations create_students_table.php file has been created
successfully.



Select and open the Student table. default look like below
public function up()
{
Schema::create('students', function (Blueprint $table)
{
$table->id();
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('students');
}then create the following fields
$table->string(‘name’);
$table->string(‘address’);
$table->string(‘mobile’);
inside the function up() function i shown in below clearly.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
public function up(): void
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string("name");
$table->string("address");
$table->string("mobile");
$table->timestamps();
});
}
public function down(): void
{
Schema::dropIfExists('students');
}
};After modified the columns names then run the migrate command to create the tables in the databases.before the run the
command please save project then run it.
php artisan migrate
after run the command table has been migrated.After that your migration has been created successfully.will moving to the controller part of the project.
Create Controller
Create Controller
in order to create the controller if it crud you can use –resource controller.
what is Resource controller
This is used to implement the crud operation easy way. using the keyword –resource
Create the controller name which is StudentController after the controller name add it–resource
php artisan make:controller StudentController --resource
After create the controller need to create the model.
Create Model
Model is used to get the data from the database.
Create the Model name which is Student
php artisan make:model Student
After Model is Created the look like this. Code inside Model Class (app\Models\)
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Contact extends Model
{
use HasFactory;
}Add the table name and primarykey and columns names
protected $table = ‘students’;
protected $primaryKey = ‘id’;
protected $fillable = [‘name’, ‘address’, ‘mobile’];
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Contact extends Model
{
protected $table = 'contacts';
protected $primaryKey = 'id';
protected $fillable = ['name', 'address', 'mobile'];
}After that Pass All view pages through Controller. you have to add the Model namespace here
use App\Models\Student; Data is coming from the database via Model.
View
we using view function so we need to use the use Illuminate\View\View;
Student Controller
<?php
namespace App\Http\Controllers;
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Models\Student;
use Illuminate\View\View;
class StudentController extends Controller
{
public function index(): View
{
$students = Student::all();
return view ('students.index')->with('students', $students);
}
public function create(): View
{
return view('students.create');
}
public function store(Request $request): RedirectResponse
{
$input = $request->all();
Student::create($input);
return redirect('student')->with('flash_message', 'Student Addedd!');
}
public function show(string $id): View
{
$student = Student::find($id);
return view('students.show')->with('students', $student);
}
public function edit(string $id): View
{
$student = Student::find($id);
return view('students.edit')->with('students', $student);
}
public function update(Request $request, string $id): RedirectResponse
{
$student = Student::find($id);
$input = $request->all();
$student->update($input);
return redirect('student')->with('flash_message', 'student Updated!');
}
public function destroy(string $id): RedirectResponse
{
Student::destroy($id);
return redirect('student')->with('flash_message', 'Student deleted!');
}
}
Laravel Project Source Codes download here
Create Model
Model is used to get the data from the database.
Create the Model name which is Student
php artisan make:model Student
After Model is Created the look like this. Code inside Model Class (app\Models\)
Change it as like this
Add the Namespace above
namespace App\Models;
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
protected $table = 'students';
protected $primaryKey = 'id';
protected $fillable = ['name', 'address', 'mobile'];
use HasFactory;
}Create Views
Create a Folder inside the resources-views
inside the views folder create the contacts folder
inside the folder create the following pages
- layout.blade.php
- index.blade.php
- Create.blade.php
- edit.blade.php
- show.blade.php
In Laravel you have create the pages using pagename.blade.php.
Create page which is layoutpage
Create pages
layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Student Laravel 9 CRUD</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>index.blade.php
@extends('students.layout')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="card">
<div class="card-header">
<h2>Laravel 9 Crud</h2>
</div>
<div class="card-body">
<a href="{{ url('/student/create') }}" class="btn btn-success btn-sm" title="Add New Student">
<i class="fa fa-plus" aria-hidden="true"></i> Add New
</a>
<br/>
<br/>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Address</th>
<th>Mobile</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
@foreach($students as $item)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $item->name }}</td>
<td>{{ $item->address }}</td>
<td>{{ $item->mobile }}</td>
<td>
<a href="{{ url('/student/' . $item->id) }}" title="View Student"><button class="btn btn-info btn-sm"><i class="fa fa-eye" aria-hidden="true"></i> View</button></a>
<a href="{{ url('/student/' . $item->id . '/edit') }}" title="Edit Student"><button class="btn btn-primary btn-sm"><i class="fa fa-pencil-square-o" aria-hidden="true"></i> Edit</button></a>
<form method="POST" action="{{ url('/student' . '/' . $item->id) }}" accept-charset="UTF-8" style="display:inline">
{{ method_field('DELETE') }}
{{ csrf_field() }}
<button type="submit" class="btn btn-danger btn-sm" title="Delete Student" onclick="return confirm("Confirm delete?")"><i class="fa fa-trash-o" aria-hidden="true"></i> Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
@endsectioncreate.blade.php
@extends('students.layout')
@section('content')
<div class="card">
<div class="card-header">Students Page</div>
<div class="card-body">
<form action="{{ url('student') }}" method="post">
{!! csrf_field() !!}
<label>Name</label></br>
<input type="text" name="name" id="name" class="form-control"></br>
<label>Address</label></br>
<input type="text" name="address" id="address" class="form-control"></br>
<label>Mobile</label></br>
<input type="text" name="mobile" id="mobile" class="form-control"></br>
<input type="submit" value="Save" class="btn btn-success"></br>
</form>
</div>
</div>
@stopedit.blade.php
@extends('students.layout')
@section('content')
<div class="card">
<div class="card-header">Contactus Page</div>
<div class="card-body">
<form action="{{ url('student/' .$students->id) }}" method="post">
{!! csrf_field() !!}
@method("PATCH")
<input type="hidden" name="id" id="id" value="{{$students->id}}" id="id" />
<label>Name</label></br>
<input type="text" name="name" id="name" value="{{$students->name}}" class="form-control"></br>
<label>Address</label></br>
<input type="text" name="address" id="address" value="{{$students->address}}" class="form-control"></br>
<label>Mobile</label></br>
<input type="text" name="mobile" id="mobile" value="{{$students->mobile}}" class="form-control"></br>
<input type="submit" value="Update" class="btn btn-success"></br>
</form>
</div>
</div>
@stopshow.blade.php
@extends('students.layout')
@section('content')
<div class="card">
<div class="card-header">Students Page</div>
<div class="card-body">
<div class="card-body">
<h5 class="card-title">Name : {{ $students->name }}</h5>
<p class="card-text">Address : {{ $students->address }}</p>
<p class="card-text">Mobile : {{ $students->mobile }}</p>
</div>
</hr>
</div>
</div>Routes
Pages are Manage through routes. If you are crud system simple you can add it the routes one line look like this
Route::resource("/student", StudentController::class);
You have to add the ControllerNameSpace
use App\Http\Controllers\StudentController;
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\StudentController;
Route::get('/', function () {
return view('welcome');
});
Route::resource("/student", StudentController::class);Laravel Project Source Codes download here
Laravel 10 Projects Related Posts
Laravel 10 Full Stack with Vue js Crud Application crud laravel vuejs
https://www.tutussfunny.com/laravel-10-full-stack-with-vue-js-crud-application/
Laravel 10 School Management Project
https://www.youtube.com/watch?v=vTuGQLo2yKU&list=PLuji25yj7oIL8x3VdFFDB0uEJXk43nyx5
i have attached the video link below. which will do this tutorials step by step.