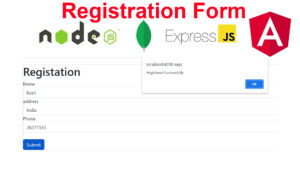
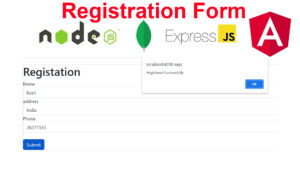
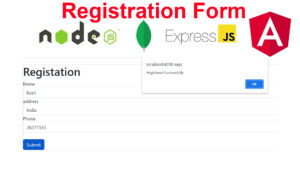
In this Article explains how to create registration using Node js and Mongodb and Angular .Node js as backend front end angular.



First you have to Create the Project
npm initAfter run the command package.json file has been created.
First Step Create the page which is server.js which use to connect the port and databases.
index.js
const express = require('express');
const app = express();
const mongoose = require('mongoose');
mongoose.set('strictQuery', true);
var routes = require('./routes/routes');
const cors = require('cors');
app.use(cors(
{
origin: "http://localhost:4200"
}
));
mongoose.connect("mongodb://127.0.0.1:27017/dbschool",{useNewUrlParser: true, useUnifiedTopology: true },
function checkDB(error)
{
if(error)
{
console.log(error)
}
else
{
console.log("DB Connectedddd!!!!!!!!!!!")
}
});
app.listen(8086,function port(error)
{
if(error)
{
console.log(error)
}
else
{
console.log("Port Connectedddd!!!!!!!!!!! 8086")
}
});
app.use(express.json());
app.use(routes);employeeController.js
var employeeModel = require('./employeeModel');
var createUserControllerFn = async (req, res) =>
{
try
{
const body = req.body
const employeeModelData = new employeeModel()
employeeModelData.name = body.name
employeeModelData.address = body.address
employeeModelData.phone = body.phone
await employeeModelData.save()
res.status(200).send({
"status": true, "message": "Employee created successfully"
});
}
catch(error)
{
res.status(400).send(error);
}
}
module.exports = { createUserControllerFn };
employeeModel.js
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var employeeSchema = new Schema({
name: {
type: String,
required: true
},
address: {
type: String,
required: true
},
phone: {
type: String,
required: true
}
});
module.exports = mongoose.model('employee', employeeSchema);routes.js
const express = require('express');
const router = express.Router();
var employeeController = require('../src/employee/employeeController');
// router.post('/user/create', function(req, res) { employeeController.createUserControllerFn });
router.route('/user/create').post(employeeController.createUserControllerFn);
router.route('/user/findOne').get(employeeController.findOneUserController);
module.exports = router;Installing Angular CLI
npm install -g @angular/cliAfter that create the new Project of Angular running by the following command
ng serveit will generate the url link to run the angular application.paste the url in to the browser

Now you see the Angular Welcome Page.
After that open the Angular project into VS code editor.
now you can see the following file structure
then you have create the following components by typing the command
ng g c registerAfter components has been created you have to visit the bootstrap site and copy the css
file and paste inside the
register.component.html
<div class="container mt-4" >
<div class="card">
<h1>Registation</h1>
<form>
<div class="form-group">
<label>Name</label>
<input type="text" [(ngModel)]="name" [ngModelOptions]="{standalone: true}" class="form-control" id="name" placeholder="Enter Name">
</div>
<div class="form-group">
<label>address</label>
<input type="text" [(ngModel)]="address" [ngModelOptions]="{standalone: true}" class="form-control" id="address" placeholder="Enter address">
</div>
<div class="form-group">
<label>Phone</label>
<input type="text" [(ngModel)]="phone" [ngModelOptions]="{standalone: true}" class="form-control" id="phone" placeholder="Enter Mobile">
</div>
<button type="submit" class="btn btn-primary mt-4" (click)="register()" >Submit</button>
</form>
</div>
<div>
After that add module inside app.module.ts
inside the imports section add the FormsModule and HttpClientModule
if the path is not get automatically copy and paste it
import { HttpClientModule } from ‘@angular/common/http’;
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { RegisterComponent } from './register/register.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent,
RegisterComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
register.component.ts
import { HttpClient } from '@angular/common/http';
import { Component } from '@angular/core';
@Component({
selector: 'app-register',
templateUrl: './register.component.html',
styleUrls: ['./register.component.scss']
})
export class RegisterComponent {
name: string ="";
address: string ="";
phone: Number =0;
constructor(private http: HttpClient )
{
}
register()
{
let bodyData = {
"name" : this.name,
"address" : this.address,
"phone" : this.phone
};
this.http.post("http://localhost:8086/user/create",bodyData,{responseType: 'text'}).subscribe((resultData: any)=>
{
console.log(resultData);
alert("Registered Successfully");
this.name = '';
this.address = '';
this.phone = 0;
});
}
}